Выполните команду Window (Окно) | Animation (Анимация) - в нижней части интерфейса Photoshop появиться окно управления анимацией (рис. 7.13). Рис. 7.13. Окно управления анимацией в Photoshop Используя на палитре анимации кнопку Duplicates selected frames (Продубливовать выделенные кадры), а на палитре слоев кнопку Indicates layer visibility (Индикатор видимости слоя) поместите все цветы на палитру Animation (Анимация) - рис. 7.14.Шаг 3. Анимируем изображения


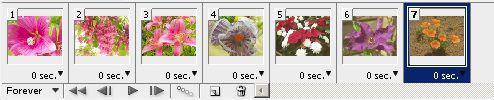
Рис. 7.14. Цветы размещены для анимирования
Теперь на палитре Animation (Анимация) вы можете видеть очерёдность кадров вашей анимации. Если кадры стоят неправильно, то исправить проблему можно здесь же, просто поменяв кадры местами, для чего нужно произвести буксировку выделенного вами кадра в нужное место мышкой непосредственно на палитре анимации.
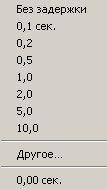
Проиграть анимацию можно нажатием кнопки Plays animation (Проиграть анимацию). Вероятно, вы не будете довольны результатом, т.к. кадры сменяются слишком быстро. Временной интервал между кадрами можно изменять. Для этого нажмите правую кнопку мыши на надписи "0 sec" ниже каждого кадра, и выберите один из предлагаемых интервалов (рис. 7.15).

Рис. 7.15. Набор значений для демонстрации кадров анимации
Если вас не устраивают предлагаемые интервалы то, выбрав пункт Other (Другой) вы сможете установить свой собственный интервал (в качестве разделителя используется запятая, а не точка). В данном примере мы установили интервал в 1 секунду, а в списке количества проигрывания - выбрали вариант Forever (Всегда).
