 | Cascading Style Sheets: The Definitive Guide |  |

In the previous chapter, we covered a great deal of information on how CSS handles the visual formatting of a document. However, we did this in a mostly practical fashion: lots of explanation about how things work, with only a little lip service paid to the questions of why. In this chapter, we turn to the theoretical side of visual rendering, with only occasional references to the practical.
You may wonder why it's necessary to spend an entire chapter on the theoretical underpinnings of visual rendering in CSS. The main reason is to cover all the bases. I attempted to provide as many and varied examples as possible in the previous chapters, but with a model as open and powerful as that contained within CSS, no book could hope to cover every possible way of combining properties and effects. Every reader of this book will obviously go on to discover new ways of using CSS for their own document effects.
In the course of so doing, you may encounter what seems like strange behavior on the part of user agents. With a thorough grasp of how the visual rendering model works in CSS, you'll be able to determine whether the behavior is a correct (if unexpected) consequence of the rendering engine CSS defines or whether you've stumbled across a bug that needs to be reported. (See Appendix A, "CSS Resources", for details on how to report problems with rendering engines.)
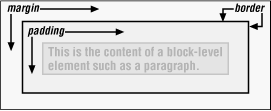
In the rendering of elements, CSS assumes that every element generates one or more rectangular boxes, called element boxes . (Future versions of the specification may allow for nonrectangular boxes, but for now everything is rectangular.) Each element box consists of a content area at its core. This content area is surrounded by optional amounts of padding, borders, and margins. These are considered optional because all could be set to a width of zero, effectively removing them from the element box. An example content area is shown in Figure 8-1, along with the surrounding regions of padding, border, and margins.

Each of the margins, borders, and padding can be set using various properties, such as margin-left or border-bottom. The content's background (for example, a color or tiled image) is also applied to the padding, while the margins are always transparent, allowing the background of any parent elements to be visible. In effect, the margins simulate the HSPACE and VSPACE attributes of images, although in a much more sophisticated fashion. Padding cannot be set to a negative value, but margins can. The effects of negative margins are explored later in this chapter.
The borders, on the other hand, have their own rules. Borders are generated using defined styles, such as solid or inset, and their color can be set using the border-color property. If no color is set, then the color of the border is based on the foreground color of the element's content. For example, if the text of a paragraph is white, then any borders around that paragraph will be white, unless a different border color is explicitly declared by the author. If a border style has "gaps" of some type, then the element's background is visible through those gaps; in other words, the border has the same background as the content and padding. Finally, the width of a border can never be negative.
There are differences in how different types of elements are formatted, however. Block-level elements are not treated in the same way that inline elements are, for example, and floated elements introduce a whole new level of complexity. Let's examine each type of element in turn.

Copyright © 2002 O'Reilly & Associates. All rights reserved.