 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

A common element in conventional documents is the block quote, a lengthy copy of text from another document. Traditionally, short quotes are set off with quotation marks, while block quotes are made entirely of separate paragraphs within the main document, typically with special indentation and sometimes italicized -- features that you may change through style or class definitions (see Chapter 8, "Cascading Style Sheets").
All of the text within the <blockquote> and </blockquote> tags is set off from the regular document text, usually with indented left and right margins, and sometimes in italicized typeface. Actual rendering varies from browser to browser, of course.
<blockquote>
- Function:
Define a block quotation
- Attributes:
CITE
ONKEYUP
CLASS
ONMOUSEDOWN
DIR
ONMOUSEMOVE
ID
ONMOUSEOUT
LANG
ONMOUSEOVER
ONCLICK
ONMOUSEUP
ONDBLCLICK
STYLE
ONKEYDOWN
TITLE
ONKEYPRESS
- End tag:
</blockquote>; never omitted
- Contains:
body_content
- Used in:
block
The HTML and XHTML standards allow any and all markup within the <blockquote>, although some physical and content-based styles may conflict with the font used by the browser for the block quote. Experimentation will reveal those little warts.
The <blockquote> tag is often used to set off long quotations from other sources. For example:
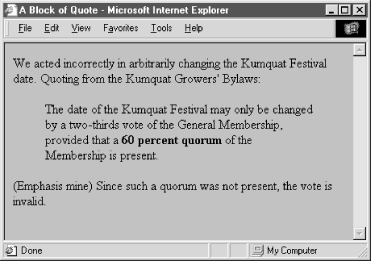
We acted incorrectly in arbitrarily changing the Kumquat Festival date. Quoting from the Kumquat Growers' Bylaws: <blockquote> The date of the Kumquat Festival may only be changed by a two-thirds vote of the General Membership, provided that a <strong>60 percent quorum</strong> of the Membership is present. </blockquote> (Emphasis mine) Since such a quorum was not present, the vote is invalid.
gets displayed by Internet Explorer as an indented block of text. Figure 4-24 displays the results.

The cite attribute lets you indicate the source of a quote. The attribute's value should be a quote-enclosed URL that points to the online document and, if possible, the exact location in the document where the quote came from.
For instance, you could cite the specific section in the Kumquat Grower's Bylaws in our example. Presumably, someday the browser may actually let you click and view that specific citation via its embedded URL. Today, you must embed an explicit hyperlink to the document; see Chapter 6, "Links and Webs":
<blockquote cite="http://www.kumquat.com/growers/bylaws#s23.4">
The dir attribute lets you advise the browser as to which direction the text within the <blockquote> segment ought to be displayed, and lang lets you specify the language used within that tag. Section 3.6.1.1, "The dir attribute" Section 3.6.1.2, "The lang attribute"
Use the style attribute to specify an inline style for the <blockquote> tag, or use the class attribute to apply a predefined style class to the tag. Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
You may assign a unique id to the <blockquote> tag, as well as a title, using the respective attribute and accompanying quote-enclosed string value. Section 4.1.1.4, "The id attribute" Section 4.1.1.5, "The title attribute"
Like with most other tagged segments of content, user-related events can happen in and around the <blockquote> tag, such as when a user clicks or double-clicks within its display space. Many of these events are recognized by the current browsers. With the respective "on" attribute and value, you may react to that event by displaying a user dialog box or activating some multimedia event. Section 12.3.3, "JavaScript Event Handlers"
Introduced in HTML 4.0, the <q> tag is virtually identical to its <blockquote> counterpart. The difference is in their display and application. Use <q> for short quotes that may be in line with surrounding plain text. Although not yet supported by the popular browsers, the HTML and XHTML standards dictate that the <q>-enclosed text begin and end with double-quote marks. Use the <blockquote> tag, on the other hand, for longer segments that the browser will set off -- usually as an indented block -- from the surrounding content, such as that shown in Figure 4-24.
<q>
- Function:
Define a short quotation
- Attributes:
CITE
ONKEYUP
CLASS
ONMOUSEDOWN
DIR
ONMOUSEMOVE
ID
ONMOUSEOUT
LANG
ONMOUSEOVER
ONCLICK
ONMOUSEUP
ONDBLCLICK
STYLE
ONKEYDOWN
TITLE
ONKEYPRESS
- End tag:
</q>; never omitted
- Contains:
body_content
- Used in:
text
The cite attribute works with the <q> tag just like it does for the <blockquote> tag: it lets you indicate the source of a quote. The attribute's value should be a quote-enclosed URL that points to the online document and, if possible, the exact location in the document where the quote came from.
The dir attribute lets you advise the browser as to which direction the text within the <q> segment ought to be displayed, and lang lets you specify the language used within that tag. Section 3.6.1.1, "The dir attribute" Section 3.6.1.2, "The lang attribute"
Use the style attribute to specify an inline style for the <q> tag, or use the class attribute to apply a predefined style class to the tag. Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
You may assign a unique id to the <q> tag, as well as a title, using the respective attribute and accompanying quote-enclosed string value. Section 4.1.1.4, "The id attribute" Section 4.1.1.5, "The title attribute"
Like with most other tagged segments of content, user-related events can happen in and around the <q> tag, such as when a user clicks or double-clicks within its display space. Many of these events are recognized by the current browsers. With the respective "on" attribute and value, you may react to that event by displaying a user dialog box or activating some multimedia event. Section 12.3.3, "JavaScript Event Handlers"

Copyright © 2002 O'Reilly & Associates. All rights reserved.