 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

There are nine physical styles provided by the current HTML and XHTML standards, including bold, italic, monospaced, underlined, strike-through, larger, smaller, superscripted, and subscripted text. In addition, to our dismay, Netscape still supports "blinking" text.[22] All physical style tags require an ending tag.
[22]Once programmed, always a feature, we guess. Internet Explorer has its warts, too.
As we discuss each physical tag in detail, keep in mind that they convey an acute styling for the immediate text. For more comprehensive, document-wide control of text display, use style sheets (see Chapter 8, "Cascading Style Sheets").
Physical Style Tags
- Function:
Specify a physical style for text
- Attributes:
CLASS
ONKEYUP
DIR
ONMOUSEDOWN
ID
ONMOUSEMOVE
LANG
ONMOUSEOUT
ONCLICK
ONMOUSEOVER
ONDBLCLICK
ONMOUSEUP
ONKEYDOWN
STYLE
ONKEYPRESS
TITLE
- End tags:
Never omitted
- Contains:
text
- Used in:
text
The <b> tag is the physical equivalent of the <strong> content-based style tag, but without the latter's extended meaning. The <b> tag explicitly boldfaces a character or segment of text that is enclosed between it and its corresponding (</b>) end tag. If a boldface font is not available, the browser may use some other representation, such as reverse video or underlining.
The <big> tag makes it easy to increase the size of text. It couldn't be simpler: the browser renders the text between the <big> tag and its matching </big> ending tag one font size larger than the surrounding text. If that text is already at the largest size, <big> has no effect. Section 4.6.3, "The <font> Tag (Deprecated)"
Even better, you can nest <big> tags to enlarge the text. Each <big> tag makes the text one size larger, up to a limit of size seven, as defined by the font model.
Be careful with your use of the <big> tag, though. Because browsers are quite forgiving and try hard to understand a tag, those that don't support <big> often interpret it to mean bold.
Text contained between the <blink> tag and its end tag </blink> does just that: blink on and off. Netscape for Macintosh, for example, simply and reiteratively reverses the background and foreground colors for the <blink> enclosed text. Neither the HTML nor the XHTML standard include <blink>; it is supported as an extension only by Netscape Navigator.
We cannot effectively reproduce the animated effect in these static pages, but it is easy to imagine and best left to the imagination, too. That's because blinking text has two primary effects: it gets your reader's attention, and then promptly annoys them to no end. Blinking text should be used sparingly in any context.
The <i> tag is like the <em> content-based style tag. It and its necessary (</i>) end tag tell the browser to render the enclosed text in an italic or oblique typeface. If the typeface is not available to the browser, highlighting, reverse video, or underlining might be used.
The <s> tag is an abbreviated form of the <strike> tag supported by both Internet Explorer and Netscape. It is now a deprecated tag in HTML 4 and XHTML, meaning don't use it; it will eventually go away.
The <small> tag works just like its <big> counterpart (see previous description), except it decreases the size of text instead of increasing it. If the enclosed text is already at the smallest size supported by the font model, <small> has no effect.
Like <big>, you may also nest <small> tags to sequentially shrink text. Each <small> tag makes the text one size smaller than the containing <small> tag, down to a limit of size one.
Most browsers will put a line through ("strike through") text that appears inside the <strike> tag and its </strike> end tag. Presumably, it is an editing markup that tells the reader to ignore the text passage, reminiscent of the days before typewriter correction tape. You'll rarely, if ever, see the tag in use today, and probably never will: it is deprecated in HTML 4 and XHTML, just one version away from complete elimination from the standard.
The text contained between the <sub> tag and its </sub> end tag gets displayed half a character's height lower, but in the same font and size as the current text flow. Both <sub> and its <sup> counterpart are useful for math equations and in scientific notation, as well as with chemical formulæ.
The <sup> tag and its </sup> end tag superscripts the enclosed text; it gets displayed half a character's height higher, but in the same font and size as the current text flow. This tag is useful for adding footnotes to your documents, along with exponential values in equations. In combination with the <a> tag, you can create nice, hyperlinked footnotes:
The larval quat weevil<a href="footnotes.html#note74"><sup><small>74</small></sup></a> is a
This example assumes that footnotes.html contains all your footnotes, appropriately delimited as named document fragments.
In a manner like the <code> and <kbd> tags, the <tt> tag and necessary </tt> end tag direct the browser to display the enclosed text in a monospaced typeface. For those browsers that already use a monospaced typeface, this tag may make no discernible change in the presentation of the text.
This tag tells the browser to underline the text contained between the <u> and the corresponding </u> tag. The underlining technique is simplistic, drawing the line under spaces and punctuation as well as the text. This tag is deprecated in HTML 4 and XHTML and will be eliminated in the next version of the standard. The same effect can be achieved by using style sheets, covered in Chapter 8, "Cascading Style Sheets".
The dir attribute lets you advise the browser as to which direction the text within the physical tag ought to be displayed, and lang lets you specify the language used within the tag. Section 3.6.1.1, "The dir attribute" Section 3.6.1.2, "The lang attribute"
Although each physical tag has a defined style, you can override that style by defining your own look for each tag. This new look can be applied to the physical tags using either the style or class attributes. Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
You also may assign a unique id to the physical style tag, as well as a less rigorous title, using the respective attribute and accompanying quote-enclosed string value. Section 4.1.1.4, "The id attribute" Section 4.1.1.5, "The title attribute"
Like with content-based style tags, user-initiated mouse and keyboard events can happen in and around a physical-style tag's contents. Many of these events are recognized by the browser if it conforms to current standards, and, with the respective "on" attribute and value, you may react to the event by displaying a user dialog box or activating some multimedia event. Section 12.3.3, "JavaScript Event Handlers"
The various graphical browsers render text inside the physical style tags in similar fashion. Table 4-2 summarizes these browser's display styles for the native tags. Style sheet definitions may override these native display styles.
|
Tag |
Meaning |
Display Style |
|---|---|---|
|
<b> |
Bold contents |
bold |
|
<big> |
Increased font size |
bigger text |
|
<blink> |
Alternating fore- and background colors |
blinking text |
|
<i> |
Italic contents |
italic |
|
<small> |
Decreased font size |
smaller text |
|
<s>, <strike> |
Strike-through text |
|
|
<sub> |
Subscripted text |
subscript |
|
<sup> |
Superscripted text |
superscript |
|
<tt> |
Teletypewriter style |
monospaced |
|
<u> |
Underlined contents |
underlined |
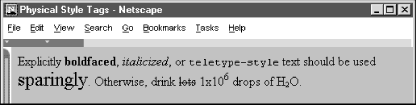
The following HTML source example illustrates some of the various physical tags as rendered by Netscape for Figure 4-12:
Explicitly <b>boldfaced</b>, <i>italicized</i>, or <tt>teletype-style</tt> text should be used <big><big>sparingly</big></big>. Otherwise, drink <strike>lots</strike> 1x10<sup>6</sup> drops of H<sub><small><small>2</small></small></sub>O.

Any physical style tag may contain any item allowed in text, including conventional text, anchors, images, and line breaks. You also can combine physical style tags with other content-based ones.
Any physical style tag may be used anywhere an item allowed in text can be used. In general, this means anywhere within a document except in the <title>, <listing>, and <xmp> tags. You could use a physical style tag in a heading, but the browser will probably override and ignore its effect in lieu of the heading tag.
You probably will have better luck, Dr. Frankenstein, combining physical tags than you might have combining content-based tags to achieve multiple effects. For instance, Netscape renders the following in bold and italic typeface:
<b><i>Thar she blows!</i></b>
In practice, other browsers may elect to ignore such nesting. The HTML 4 standard does require the browser to "do its best" to support every possible combination of styles, but does not define how the browser should handle such combinations. Although most browsers make a good attempt at doing so, do not assume that all combinations will be available to you.

Copyright © 2002 O'Reilly & Associates. All rights reserved.