 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

We agonized over including this section in a prominent position within this chapter, or relegating it to the end. It belongs here because the various tags associated with the extended font model for HTML were part of the 3.2 standard. And they remain very popular with HTML authors, besides being well-supported by all the popular browsers. Yet they have been deprecated in the HTML 4 and XHTML 1.0 standards, warranting banishing the whole section to the end of the chapter with all the implicit red flags.
We suspect the W3C wants authors to use style sheets, not acute tags, for explicit control of font styles, colors, and sizes of the text characters. That's why these extended font tags and related attributes have fallen into disfavor. We put this section here because we doubt that the majority of HTML authors will stop using, nor that the popular browsers will any time soon abandon support for, tags that are in such widespread use. Just be aware of their precarious position in the language.
Instead of absolute point values, the Extended Font Model of HTML 3.2 as supported by the popular browsers uses a relative model for sizing fonts. Sizes range from 1, the smallest, to 7, the largest; the default (basefont) font size is 3.
It is almost impossible to state reliably the actual font sizes used for the various virtual sizes. Most browsers let the user change the physical font size, and the default sizes vary from browser to browser. It may be helpful to know, however, that each virtual size is successively 20 percent larger or smaller than the default font size 3. Thus, font size 4 is 20 percent larger, font size 5 is 40 percent larger, and so on, while font size 2 is 20 percent smaller and font size 1 is 40 percent smaller than font size 3.
The <basefont> tag lets you define the basic size for the font that the browser will use to render normal document text. We can't recommend that you use it since it has been deprecated in the HTML 4 and XHTML standards.
<basefont>
- Function:
Define base font size for relative font size changes
- Attributes:
COLOR
FACE
ID
NAME
SIZE
- End tag:
</basefont>; often omitted in HTML
- Contains:
Nothing
- Used in:
block, head_content
The <basefont> tag has a single attribute recognized by all current browsers, size, whose value determines the document's base font size. It may be specified as an absolute value from 1 to 7, or as a relative value by placing a plus or minus sign before the value. In the latter case, the base font size is increased or decreased by that relative amount. The default base font size is 3.
Internet Explorer supports two additional attributes for the <basefont> tag: color and name. HTML 4 also defines the face attribute as a synonym for the name attribute. These attributes control the color and typeface used for the text in a document and are used just like the analogous color and face attributes for the <font> tag, described later.
HTML 4 also defines the id attribute for the <basefont> tag, allowing you to label the tag uniquely for later access to its contents. Section 4.1.1.4, "The id attribute"
Authors typically include the <basefont> tag in the head of an HTML document, if at all, to set the base font size for the entire document. Nonetheless, the tag may appear nearly anywhere in the document, and it may appear several times throughout the document, each with a new size attribute. With each occurrence, the <basefont> tag's effects are immediate and hold for all subsequent text.
In an egregious deviation from the HTML and SGML standards, the browsers interpret the ending </basefont> tag not to terminate the effects of the most recent <basefont> tag. Instead, the </basefont> end tag resets the base font size to the default value of 3, which is the same as writing <basefont size=3>.
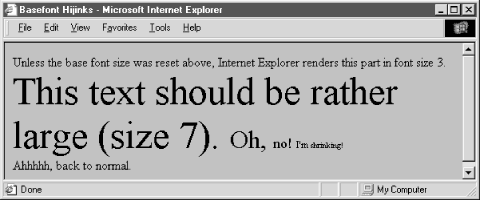
The following example source and Figure 4-13 illustrate how Internet Explorer responds to the <basefont> tag and </basefont> end tag:
Unless the base font size was reset above, Inernet Explorer renders this part in font size 3. <basefont size=7> This text should be rather large (size 7). <basefont size=6> Oh, <basefont size=4> no! <basefont size=2> I'm <basefont size=1> shrinking! </basefont><br> Ahhhh, back to normal.

We recommend against using </basefont>; use <basefont size=3> instead.
The <font> tag lets you change the size, style, and color of text. We don't recommend that you use it because it has been deprecated in the HTML 4 and XHTML standards. But should you decide to ignore our advice, then use it like any other physical or content-based style tag for changing the appearance of a short segment of text.
<font>
- Function:
Set the font size for text
- Attributes:
CLASS
LANG
COLOR
SIZE
DIR
STYLE
FACE
TITLE
ID
- End tag:
</font>; always used
- Contains:
text
- Used in:
text
To control the color of text for the entire document, see the attributes for the <body> tag described in Section 5.3.1, "Additions and Extensions to the <body> Tag".
The value of the size attribute must be one of the virtual font sizes (1-7) described earlier, defined as an absolute size for the enclosed text or preceded by a plus or minus sign (+ or -) to define a relative font size that the browser adds to or subtracts from the base font size (see the <basefont> tag, section 4.6.2). The browsers automatically round the size to 1 or 7 if the calculated value exceeds either boundary.
In general, use absolute size values when you want the rendered text to be an extreme size, either very large or very small, or when you want an entire paragraph of text to be a specific size.
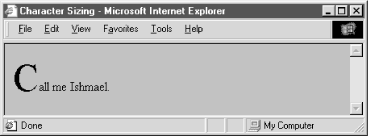
For example, using the largest font for the first character of a paragraph makes for a crude form of illuminated manuscript (see Figure 4-14):
<p> <font size=7>C</font>all me Ishmael.

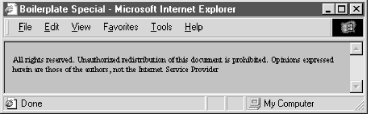
Also, use an absolute font when inserting a delightfully unreadable bit of "fine" print -- boilerplate or legalese -- at the bottom of your documents (see Figure 4-15):
<p> <font size=1> All rights reserved. Unauthorized redistribution of this document is prohibited. Opinions expressed herein are those of the authors, not the Internet Service Provider.

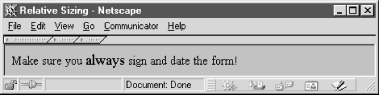
Except for the extremes, use relative font sizes to render text in a size different than the surrounding text, to emphasize a word or phrase, for example (see Figure 4-16):
<p> Make sure you <font size=+1>always</font> sign and date the form!

If your relative size change results in a size greater than 7, the browser uses font 7. Similarly, font sizes less than one are rendered with font 1.
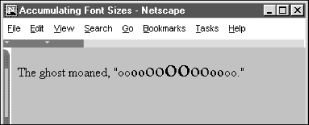
Notice that specifying size=+1 or size=-1 is identical in effect to the <big> and <small> respectively. However, nested relative changes to the font size are not cumulative as they are for the alternative tags. Each <font> tag is relative to the base font size, not the current font size. For example (see Figure 4-17):
<p> The ghost moaned, "oo<font size=+1>oo<font size=+2>oo<font size=+3>oo</font>oo</font>oo</font>oo."
Contrast this with the <big> tag, which increases the size one level as you nest the tags. Section 4.5.2, "The <big> Tag"

The color attribute for the <font> tag sets the color of the enclosed text. The value of the attribute may be expressed in either of two ways: as the red, green, and blue (RGB) components of the desired color or as a standard color name. Enclosing quotes are recommended, but not required.
The RGB color value, denoted by a preceding pound sign, is a six-digit hexadecimal number. The first two digits are the red component, from 00 (no red) to FF (bright red). Similarly, the next two digits are the green component and the last two digits are the blue component. Black is the absence of color, #000000; white is all colors, #FFFFFF.
For example, to create basic yellow text, you might use:
Here comes the <font color="#FFFF00">sun</font>!
Alternatively, you may set the enclosed font color using any one of the many standard color names. See Appendix G, "Color Names and Values", for a list of common ones. For instance, you could also have made the previous sample text yellow with the following source:
Here comes the <font color=yellow>sun</font>!
Internet Explorer and Netscape Navigator also let you change the font style in a text passage with the face attribute for the <font> tag.[23] The quote-enclosed value of face is one or more display font names separated with commas.
[23]For the HTML purist, the once-powerful user who had ultimate control over their browser, this is egregious indeed. Form over function; look over content -- what next? Embedded video commercials you can't stop?
The font face displayed by the browser depends on which fonts are available on the individual user's system. The browser parses the list of font names, one after the other, until it matches one with a font name supported by the user's system. If none match, the text display defaults to the font style set by the user in their browser's preferences. For example:
This text is in the default font. But, <font face="Braggadocio, Machine, Zapf Dingbats"> heaven only knows</font> what font face is this one?
If the Internet Explorer user has the Braggadocio, Machine, or none of the listed font typefaces installed in their system, they will be able to read the "heaven only knows" message in the respective or default font style. Otherwise, the message will be garbled because the Zapf Dingbats font contains symbols, not letters. Of course, the alternative is true, too; you may intend that the message be a symbol-encoded secret.
The dir attribute lets you advise the browser as to which direction the text within the tag ought to be displayed and lang lets you specify the language used for the tag's contents. Section 3.6.1.1, "The dir attribute" Section 3.6.1.2, "The lang attribute"
You can associate additional display rules for the <font> tag using style sheets. The rules can be applied to the <font> tag using either the style or class attributes. Section 8.1.1, "Inline Styles: The style Attribute" Section 8.3, "Style Classes"
You also may assign a unique id to the <font> tag, as well as a less rigorous title, using the respective attribute and accompanying quote-enclosed string value. Section 4.1.1.4, "The id attribute" Section 4.1.1.5, "The title attribute"

Copyright © 2002 O'Reilly & Associates. All rights reserved.